Özelleştir & içeriğini stilize et
BU MADDEDE
Notion'ın markanız, ekibiniz, tarzınız gibi istediğiniz şekilde görünmesini ve hissettirmesini sağlayabilirsiniz. Herhangi bir sayfayı veya çalışma alanını özelleştirebilmeniz için yerleşik özellikler geliştirdik. Ne olursa olsun, Notion tasarımınızın harika görünmesini sağlar 🎨
Metin stili
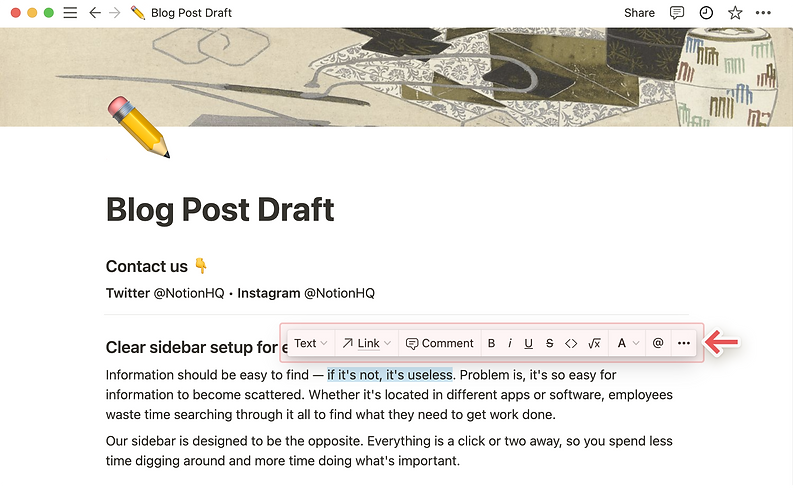
Notion, herhangi bir kelime işlemciden beklediğin tüm metin şekillendirme özellikleriyle donatılmıştır - birkaç tane daha eklenmiştir. Bu menüyü görmek için herhangi bir metni vurgula:

Elbette, kalın için cmd/ctrl + B ve üstü çizili için cmd/ctrl + shift + S gibi tüm olağan kısayollar geçerlidir. Ama birkaç tane daha attık:
-
Kodu satır içinde görüntülemek için cmd/ctrl + E.
-
Herhangi bir metne yorum eklemek için cmd/ctrl + shift + M
-
Ve çalışma alanınızdaki bir sayfadan veya bir kişiden bahsetmek için her zaman @ kullanabilirsiniz.
İşaretlemeler
Notion, masaüstü, web ve mobil cihazlarda tüm Markdown stillerini destekler. İşte kısayolların kısa bir özeti:
Yazarken:
-
Kalın yapmak için metninin her iki tarafına ** yaz.
-
İtalik hale getirmek için metninin her iki tarafına * yaz.
-
Satır içi kod oluşturmak için metninin her iki tarafına ` yaz. (Bu, 1 anahtarının solundaki semboldür.)
-
Üstü çizili yapmak için metninin her iki tarafına da ~ yaz.
Herhangi bir metin satırının başında:
-
Madde işaretli bir liste oluşturmak için *, - veya + yaz ve ardından boşluk bırak.
-
Yapılacaklar onay kutusu oluşturmak için [] yaz. (Arada boşluk yoktur.)
-
Numaralandırılmış bir liste oluşturmak için 1. yaz ve ardından boşluk bırak.
-
Bir H1 başlığı oluşturmak için # yaz ve ardından boşluk bırak.
-
Bir H2 alt başlığı oluşturmak için ## yaz ve ardından boşluk bırak.
-
Bir H3 alt başlığı oluşturmak için ### yaz ve ardından boşluk bırak.
-
Bir geçiş listesi oluşturmak için > yaz ve ardından boşluk bırak.
-
Bir teklif bloğu oluşturmak için " ve ardından boşluk yaz.
Yazı stili & boyut
-
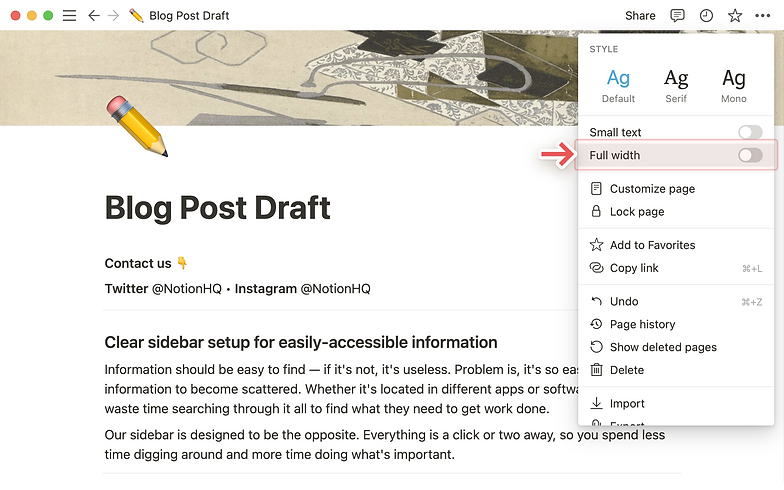
Aynı menü, Küçük metin geçişini içerir. Açtığında, sayfandaki metin küçülür. Bir sayfaya daha fazlasını sığdırmak istiyorsan veya görünüşünü beğendiysen kullanışlıdır.
Renkler
Metnini renklendirerek veya renkli bir vurgu vererek şekillendirin. Aralarından seçim yapabileceğin birçok renk ve bunları uygulamanın birkaç yolu vardır:
-
Kalın, italik veya yorum yapmak için kullandığın menüden satır içi metne bir renk veya vurgu ver - herhangi bir metni vurgula ve A açılır menüsünden bir renk seç: Bu aynı menü Küçük metin geçişini içerir. Açtığında, sayfandaki metin küçülür. Bir sayfaya daha fazlasını sığdırmak istiyorsan veya görünüşünü beğendiysen kullanışlıdır.
-
Ayrıca tüm bir metin bloğunu aynı renge dönüştürebilirsin. Bunu yapmanın en kolay yolu, /kırmızı gibi yazmak istediğin rengin adının ardından kullanışlı olan / yazmaktır.
-
Ayrıca herhangi bir noktada cmd/ctrl + / yazıp ardından istediğin rengin adını yazıp enter'a basarak bir metin bloğunun rengini değiştirebilirsin.

İpucu: Aynı rengi tekrar tekrar mı kullanıyorsun? Kullandığın son rengi cmd/ctrl + shift + H kısayoluyla uygula.
Sayfa genişliği
-
Herhangi bir sayfadaki kenar boşluklarını daraltabilir ve içerik alanını, Notion pencerenin sağ üst köşesindeki ••• seçeneğine gidip Tam genişlikte geçiş yaparak genişletebilirsin.

Geri bağlantıları & yorumları genişlet
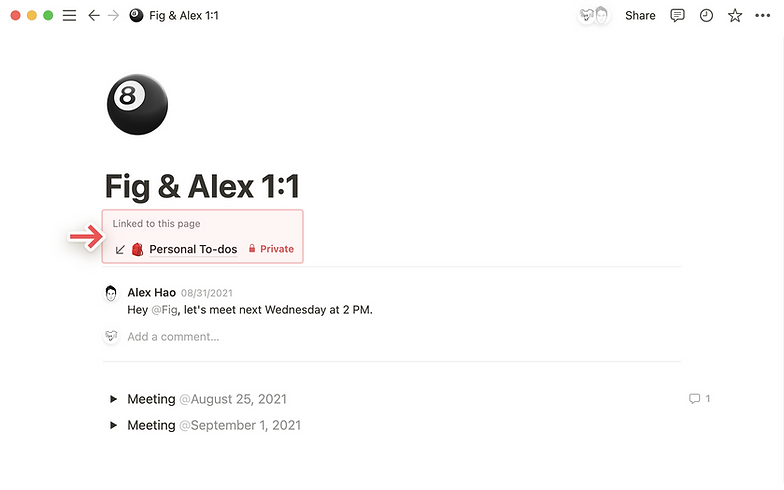
Notion'daki herhangi bir sayfanın üst kısmı iki şey içerebilir: geri bağlantılar ve yorumlar.
-
Geri bağlantılar, aralarında kolayca gezinebilmen için geçerli sayfaya bağlanan tüm sayfaları belirtir.

-
Yorumlar, sen ve takım arkadaşlarınla arandaki konuşmayı yakalar. Bunları birbirinizi etiketlemek, soru sormak, geri bildirim sağlamak ve daha fazlası için kullanabilirsin.

Notion'daki her şeyde olduğu gibi, bu bileşenlerin görünümünü ve verdiği hissi özelleştirebilirsin. Bu seçeneklere erişmek için:
-
Herhangi bir Notion sayfasının sağ üst köşesindeki ••• düğmesine tıkla ve Sayfayı Özelleştir'i seç.
-
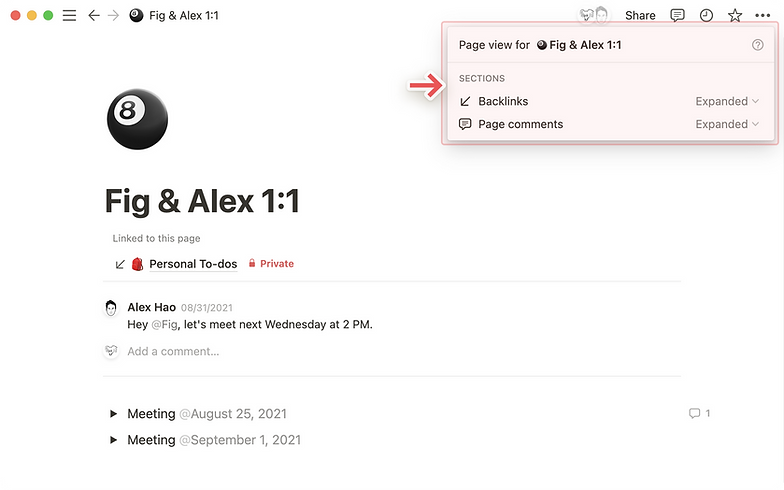
Bu pencerenin açıldığını göreceksiniz:
Notion'daki her şeyde olduğu gibi, bu bileşenlerin görünümünü ve verdiği hissi özelleştirebilirsin. Bu seçeneklere erişmek için:
-
Herhangi bir Notion sayfasının sağ üst köşesindeki ••• düğmesine tıkla ve Sayfayı Özelleştir'i seç.
-
Bu pencerenin açıldığını göreceksiniz:

Geri bağlantılar için şunları seçebilirsin:
-
Genişletilmiş: Geçerli sayfaya bağlantı veren tüm sayfaları tam olarak listele.
-
Popover'da göster: Tüm sayfaları görmek istemiyorsan, yalnızca geri bağlantı sayısını görmeyi seçebilirsin. Tüm sayfaları gösteren bir açılır pencere açmak için tıkla.
-
Kapalı: Tüm geri bağlantıları tamamen gizle.
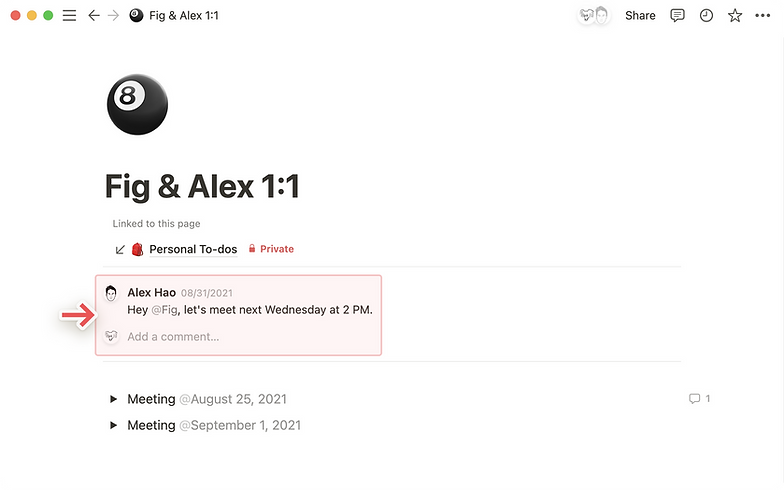
Yorumlar için bunları göstermeyi seçebilirsin:
-
Genişletilmiş: Konuşmanın tamamını sayfanın üst kısmında göster.
-
Kapalı: Minimalist bir görünüm için sayfadaki yorumları gizle.
Belirtme blokları
Belirtme blokları, belirli bir metni vurgulamak veya belgenin geri kalanından ayırmak için kullanışlıdır. Belki bir uyarı, ipucu vb. eklemek istersin. Şuna benziyor:
Emoji simgesi ve blok rengi istediğin gibi kolayca değiştirilebilir. Varsayılan, en son ne kullandıysan odur.
Belirtme bloğu ekleme
-
Fareyle yeni bir satırın üzerine geldiğinde sol kenar boşluğunda görünen + işaretini tıkla. Açılan menüden Callout'u seçmek için kaydır.
-
Sayfana eklemek için /callout yazıp enter tuşuna da basabilirsin.
-
Sütunlar da dahil olmak üzere, sürükleyip bırakmak için fareyle üzerine gelindiğinde bir tutamaç olarak görünen ⋮⋮ simgesini kullanarak belirtme çizgisi bloğunu sayfanın etrafında hareket ettir.
Belirtme bloğunu stilize et
-
Her açıklama bloğu bir simgeyle birlikte gelir. İstediğin şekilde değiştirmek için üzerine tıklayın.
-
Ayrıca kendi simge resmini (ideal boyut 280 x 280 pikseldir) yükleyebilir veya istediğin resme bir bağlantı yapıştırabilirsin.
-
Beğenene kadar rastgele oluşturulmuş emoji seçenekleri arasında geçiş yapmak için Rastgele'ye tıkla!
-
Fareyle üzerine gelindiğinde solda görünen ⋮⋮ simgesini tıklayarak belirtme çizgisi bloğunun rengini (veya bloğun içindeki metni) değiştir.
-
Tüm bloğun rengini değiştirmek için Renk'i seç ve arka plan rengi menüsünden seçim yap. Varsayılan'ı seçmek, bloğu açık gri bir anahatla beyaza çevirir.
-
Metin için siyah olmayan bir renk seçmek, bloğu açık gri bir anahatla beyaza çevirir.
-
Ayrıca metin ve arka plan renklerini cmd/ctrl + / kısayolu ile ve istediğin rengin adını yazarak değiştirebilirsin.
İkonlar
Veritabanı olsun ya da olmasın her sayfanın kendi simgesi olabilir - ya bir emoji ya da kendi yüklediğin bir resim (logon gibi). Sayfanın sol üst köşesinde ve yanındaki kenar çubuğunda görünür. Bu, sayfaların akılda kalıcı ve bulunması kolay olmasına yardımcı olur.
Sayfa simgeleri eklemenin birkaç yolu vardır:
-
Fareyle herhangi bir sayfanın üst kısmına gel ve Simge Ekle'yi tıkla.
-
Kenar çubuğundaki herhangi bir sayfa simgesine tıkla.
-
Her ikisi de bir emoji aramana veya seçmene, bilgisayarından (bir logo gibi) kendine ait bir dosya yüklemene veya web'den bir görüntünün URL'sini yapıştırmana olanak tanıyan bir menü açar.
-
Rastgele seçilen emojiler arasında istediğin kadar geçiş yapmak için Rastgele'ye de tıklayabilirsin!
-
Bir simgeyi kaldırmak için üzerine tıkla ve Kaldır'ı seç.
-
İdeal simge görüntüleri 280 x 280 pikseldir.
Kapak resmi
Kapak resmi, herhangi bir sayfanın üst kısmında bir başlık resmi olarak görünür ve biraz zarafet, renk ve stil (veritabanlarına bile) getirir.
-
Fareyle herhangi bir sayfanın üst kısmına gel ve Kapak ekle'yi tıkla.
-
Görüntülenen kapağın üzerine gel ve Kapağı değiştir'i seç.
-
Notion tarafından düzenlenen bir seçenekler galerisi içeren bir menü açılacaktır.
-
Bilgisayarından kendi resmini eklemek için Yükle'ye veya web'den bir resmin URL'sine yapıştırmak için Bağlantı'ya tıkla.
-
Ayrıca 1.000.000'den fazla güzel, kullanılabilir stok fotoğraftan oluşan bir kitaplık olan Unsplash'tan bir görsel arayabilir ve seçebilirsin.

İpucu: Kapak sayfalarının panonda veya bir veritabanındaki galeri kartlarında resim olarak görünmesini sağlayabilirsin. Özellikler → Kart Önizleme → Sayfa Kapağı'nı tıkla.
SSS
Tam genişliği varsayılanım yapabilir miyim? Tüm sayfalar için varsayılan bir stil belirlemenin bir yolu var mı?
Henüz değil, ancak birçok kullanıcı bunu istedi! Gelecekteki projeler için bunu aklımızda tutmaya devam ediyoruz.
Metni ortaya hizalı veya sağa hizalı olacak şekilde yaslayabilir miyim?
Notion'ın şu anda herhangi bir rutin hizalama seçeneği yok, ne yazık ki 😕Ama yine de bunu gerçekleştirebilirsin. Sağa veya sola hizalamak için metninin yanındaki sütuna boş bir satırı sürükleyip bırak.
Mobilde metin boyutunu neden değiştiremiyorum?
Bu stil seçeneği, sayfa genişliğiyle birlikte yalnızca masaüstünde ve web'de bulunur.
Kapak resimleri için ideal boyut ve en boy oranı nedir?
Kapak resimleri, pencerenin genişliğine bağlı olarak dinamiktir, dolayısıyla en iyi sonucu veren belirli bir boyut yoktur. Bununla birlikte, en az 1.500 piksel genişliğinde resimler kullanmanı öneririz.
Metnime satır içi nasıl emoji ekleyebilirim 🤔?
Metninin herhangi bir yerine : yaz, ardından kullanmak istediğin emojinin adını yaz, örneğin 🔥 için :fire veya 👏 için :clapping
Emojileri bir Notion sayfasına veya bilgisayarının herhangi bir yerine satır içi eklemek için sistem emoji seçicini de kullanabilirsin!
Mac: ctrl + cmd + boşluk
Windows 10: Windows tuşu + . veya windows tuşu + ;
Hala daha fazla sorun mu var? Bize mesaj gönder
BİR SONRAKİ
Bağlantılar & geri bağlantılar oluştur
Notion, belirli bir başlığa, metne veya resme link bağlantısı gibi, hem tüm sayfalara hem de sayfaların içindeki tek tek içerik bloklarına bağlantılar oluşturmayı ve kopyalamayı kolaylaştırır. Bu, insanları doğrudan ihtiyaç duydukları şeye götüren bağlantılar oluşturmana ve paylaşmana olanak tanır 🔗
